Several weeks ago I started digging into WebMatrix. Over the course of a weekend I was able to put together a quick, functioning website, pick up some basics of working with WebMatrix and the deployment tool, and play with a few other technologies as well. Then I stepped back and realized I was only using a percentage of it’s capabilities.
I’ve read a lot of blogs and articles on Web Matrix and none of them prepared me for the sheer range of capabilities this little tool offers. One would mention writing a web page, another would talk about deployment, a third about WordPress…it wasn’t until I started playing with it and went to write a blog entry of my own that I realized how much capability was packed into this one ’little’ tool.
This isn’t a deep dive, there’s plenty of those. This is a shallow float across the surface of what is actually a quite impressive (and don’t forget free) tool.
What is WebMatrix?
WebMatrix is a free web development tool from Microsoft that helps you create and publish websites.
So is it a tool? A set of templates? A language? A publication engine?
Yes.
And an IIS express manager, database configurator, generator of CMS-driven sites …The kitchen sink is in there somewhere.
Building Sites
WebMatrix works around the concept of a Site. A site can start as an entry in the gallery of pre-built packages or as a template and/or blank code files.

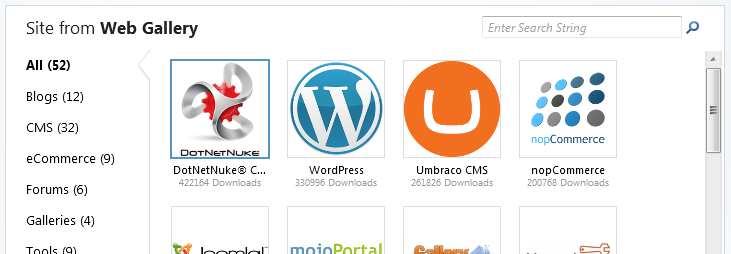
Web Gallery in Web Matrix
The Gallery option presents a list of 52 CMS, blogging, eCommerce, (the list goes on) packages that can be installed simply by selectig them. If I select the WordPress option, WebMatrix detects that I don’t have MyQSL installed and asks if I want to install it or have access to a remote installation. Other gallery options offer similar interactions for their own requirements, with the goal being a completely running system in only a few clicks. In the case of WordPress it will also detect whether you have PHP installed (more on that later) and install that as well.

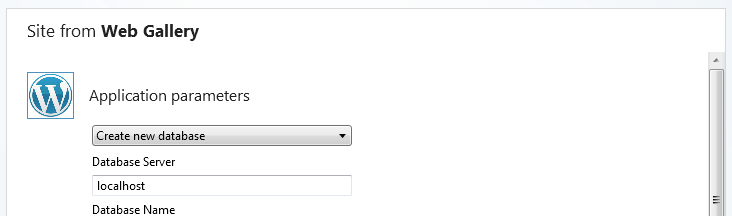
Installing WordPress
With a download, a few button clicks, administrative permissions, and entry of some basic settings, I just installed a fully customizeable version of WordPress. Which is really cool, but also kind of scary if you think about how little technical knowledge I really needed and that there are dozens of other packages available.
Note: it was at this point I noticed my MySQL installation was annoyed and not running properly, leaving me stuck partway on the WordPress Install. So a big YMMV may be necessary here, as it seems my skill at causing things to break has managed to break yet another “Next, Next, Next” wizardy dialog.
More Depth: A WordPress Blog in 15 Minutes with WebMatrix
Building Sites – But Wait, There’s More
Ok, so what if we want to build our own site?

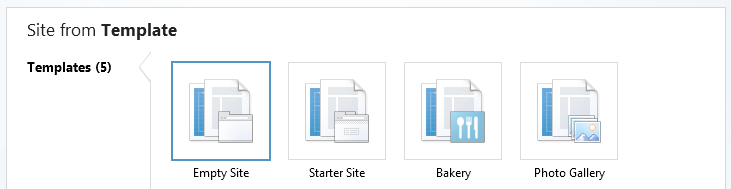
Creating Site from Template
The other side of the Site creation process is the option to create one from a template. This offers five options ranging from “Empty Site” to “Start Site and even “Bakery”. If you start with one of the non-Empty sites you will be given all the files and folders for a fully functioning site. These sites are based on the new WebPages framework and written in the C#-style razor syntax. The WebPages framework was released in conjunction with WebMatrix and joins Web Forms and MVC as an available ASP.Net framework.
If we select the empty site option we’ll be presented with one lonely little robots.txt file and an empty folder. The interesting part is what happens when we ask to add a file. We receive a file creation dialog (which should be familiar to Visual Studio users) and, given what I have seen so far and my Visual Studio background, I expect a list of CSHTML files, CSS, and maybe a JS or HTML.
Nope.
HTML, CSS, JScript, and CSHTML are present, but so are (huge breath): VBHTML, 2 ASPX’s (VB + C#), Classic ASP, PHP, TXT, XML, 2 Class Files (VB + C#), 3 Global ASA[X]’s, 3 Master Pages, SQL, User Controls (VB + C#), and 4 web configs (.Net 2, 3, 3.5, 4).
The CSHTML and VBHTML options are using the new razor engine and this is the most commonly documented option both on the ASP.Net website and in blogs. The PHP option offers you a choice between installation of PHP 5.2 and 5.3 (enable it in IIS by checking the lonely PHP checkbox in the IIS/site settings) and away we go with some PHP-ing.
And to be honest I haven’t even had time to try the rest, but they all seem fairly self-explanatory and, if I could get PHP running in a new MS web tool in just a few moments, I don’t expect to see too many surprises from the cast of MS Web technologies. Although I do want to try the Classic ASP one, for nostalgia if nothing else.
More Depth: Web Matrix Tutorials (CSHTML) at ASP.Net
More Depth: Creating PHP Websites with WebMatrix
More Depth: Trying Out WebMatrix and Razor by Chrissie
More Depth: Not finding a good Classic ASP link…
Unfortunately intellisense is either non-existent or just extremely limited and not noticeable after a day using Visual Studio. However, if you have Visual Studio available then you can click the Visual Studio button on the WebMatrix tool bar and the project and file you are currently working on will immediately open in Visual Studio, allowing you to take advantage of it’s more extensive editing (and of course intellisense) capabilities.
Running and Debugging Sites
With so many different options, running these sites must require jumping through a hoop, on fire, balancing a water balloon on our nose, right?
Not so much.
WebMatrix uses IIS Express internally and offers a simple interface to hook into just a few settings that will cover most of our needs. Press the “Run” button and we’re greeted with the current page run in whatever our default browser is.

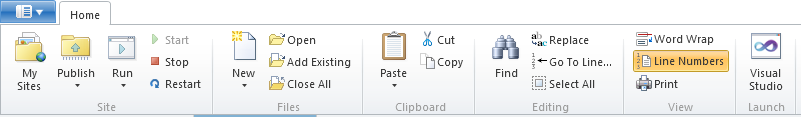
WebMatrix Files Toolbar
PHP? CSHTML? Text file? Doesn’t matter. Because IIS Express is running in the background, all WebMatrix has to do is fire a URL at a browser and we’re there.
Another advantage to this setup is that we don’t have to dig through yet another revision of the IIS management interface. Which is great for me, as I have been downgraded to just a programmer for the last few years and left most of my IIS management experience rusting away on the older IIS 6/5/4-style interface.

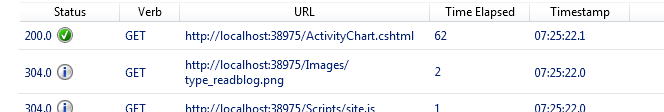
IIS Requests Page
Basic settings are available to manage our default site pages, enable PHP, change the .Net framework version, enable SSL, and so on. A page is also available to view the HTTP requests that are being made to the IIS instance, letting us see the lonely calls for a favicon go forever unanswered or the execution time for each individual HTTP request.
Managing Data
So we have web pages and a way to host them, what about managing the database behind the site? Yep, WebMatrix is there too.
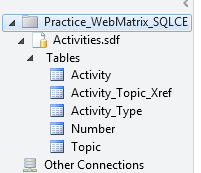
The Databases tab will show you any connections we have configured for the site, as well as any SQL Compact databases (SDF files) available to the site. In our WordPress example this means we have a configured connection to a MySQL (5?) database. For my first sample site I have a SQL Compact database with the ability to manage the tables from inside Web Matrix. I haven’t connected to SQL Server from inside yet, so I can’t say whether it offers just a view of the connection, like MySQL, or more extensive management of the tables and queries like SQL Compact or an MDF in Visual Studio.

SQL Compact DB
Later on when we deploy we get an interesting option for SDF files. They are treated separately from the main files and are not automatically selected as part of the sync (limiting the chances of a low-coffee-foot-shooting incident).
More Depth: <a href=http://www.microsoft.com/web/post/connecting-to-a-sql-server-or-mysql-database-in-webmatrix”" title=“Connecting to a SQL Server or MySQL Database in WebMatrix”>Database Connections at Microsot.com
More Depth: Everything SQL Server Compact site
More Depth: Code-First Development (EF) w/ SQL CE 4.0 – I wonder, if you do it DB-first is the code actually larger than the DB?
Site Reports
To be honest I haven’t spent more than about 15 minutes in the site reports because there is just so much to Web Matrix.
I had difficulty creating reports for some sites because it seemed like the report engine would immediately run out and start trying to index the internet. Once I got that under control I was able to run a report of my site and get back some meaningful (and some not) information.

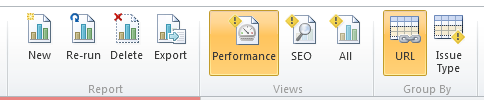
WebMatrix Reports
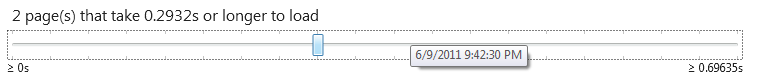
Basically the reporting mechanism attempts to walk through the entire site, gathering statistics on the amount of time each page took to run as well as SEO warnings and errors on each page. The output of the the SEO and Performance data comes with a slider that lets you dynamically filter the output from all information to just the most important subset.

Report Slider
For the SEO errors, selecting an individual error displays more information about the error. Probably the most consistent warning I received was leaving the the meta description tag off every page I had written (guilty as charged). Examples of other errors included broken hyperlinks, mixed canonical formats, and just plain bad URLs.
More Depth: Webmatrix Reports Workspace Help
More Depth: Use WebMatrix to optimize your site for search engines
Deploying a Site
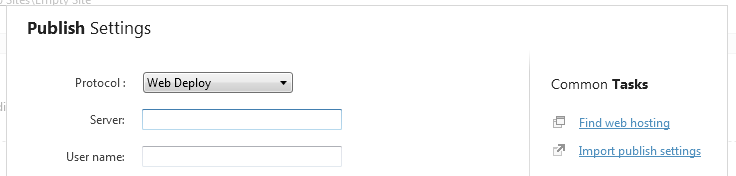
Web Matrix uses WebDeploy, doing away with all the manual file dragging or xcopying. On the initial deployment we are asked to enter settings in for our host or, if we don’t have a host, the tool points us to a host shopping page to help us find one. Once we have a host, we return to the typical WebMatrix approach of only needing a few settings (instead of a reference manual the size of my car).

WebMatrix Publishing
The initial deployment only takes a few settings or, if you are like me and have a host that supports it, the download of a settings file. The only major hiccup I ran into was that at one point I had a SQL Compact database open in Visual Studio (or maybe just locked, not sure) and this caused all kinds of deployment problems. I have since decided that closing visual studio while deploying seems to be the safe, pain-free route.
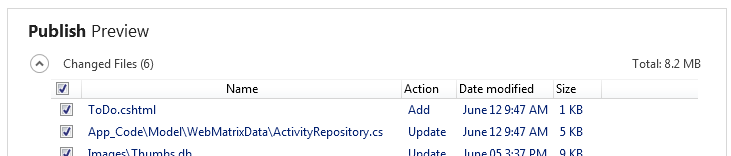
Deployments after the initial one are not full site deployments. The tool will scan for changes that haven’t been deployed yet and provide us with the option of selecting which changes we would like to deploy. It automatically selects all file changes, but leaves SQL Compact files unchecked.

WebMatrix Publishing
One problem I have run into, coming from a larger scale database background, was that sometimes I would forget to download a fresh copy of the database before making schema changes (so I then had to download the database, make the changes again, then deploy it back to the live site).
More Depth: Publish Your Website – IIS.Net
More Depth: Microsoft WebMatrix in Context and Deploying Your First Site – Scot Hanselman
The Bad News
Not all is perfect in WebMatrix land. There are a lot of developers that will dismiss it (and anyone using it) out of hand because they see it as a step backwards (it’s ok, though, you probably don’t want to see the code they’ve been writing anyway).
Perhaps the biggest problem I ran into while using it was the fact that the interface occasionally went wonky on my quad-core, 10GB of RAM system w/ a fairly expensive graphics card. Apparently this is due to the use of WPF, and I’m not the first LessThanDot-er that has had issues with WPF (and yes, my graphics drivers are up to date).
There are times (like with the WordPress install above) when things won’t go 100% smoothly. I have only been using it for a few weeks and so far the level of issues has not been enough to warrant a rant on twitter or switching to another topic of study, but stay tuned, it’s still a young technology.
Go Try It
There is little reason not to try this tool. The download is free, you don’t have to invest a lot of time to learn how to use a few options in it, and you might just find that it’s a useful tool to have in your toolbelt. If you are one of the crowd that’s convinced you don’t need to learn anything past the one technology you know (and use WITH NO LOCK everywhere) then this may be too complex for you, but the rest should at least give it a try, even the non-developers. Being able to spend an afternoon putting together even a fake little website can be a fun accomplishment and, for me at least, reminded me why I got into web development and programming in the first place.




 My roles have included accidental DBA, lone developer, systems architect, team lead, VP of Engineering, and general troublemaker. On the technical front I work in web development, distributed systems, test automation, and devop-sy areas like delivery pipelines and integration of all the auditable things.
My roles have included accidental DBA, lone developer, systems architect, team lead, VP of Engineering, and general troublemaker. On the technical front I work in web development, distributed systems, test automation, and devop-sy areas like delivery pipelines and integration of all the auditable things.

