Introduction
At Lessthandot we use PHPBB3 as our forum software and it’s no secret. It has it’s quirks and I don’t like the codebase very much but after using it for so long you get used to it. So I decided to make a mobile part for it. The aim was to make it simple and less bandwidth heavy.
I have style, baby
The first thing to do is to create a new style. For this you go to the styles forlder and add a new folder. Then you add 3 more folders to that. Namely: Imageset, template and theme. And you copy the cfg files from another style over and change them a little. You need 4 cfg files. you nees style.cfg in your new style folder and you need imageset.cfg, template.cfg and theme.cfg in their respective folders.
Then you need at least a few templates to make this work. Let’s start with overall_header.html and overall_footer.html.
<html>
<head>
<link rel="shortcut icon" href="{SITE_URL_MASTER}favicon.ico" type="image/vnd.microsoft.icon" />
<link href="{T_STYLESHEET_LINK}" rel="stylesheet" type="text/css" media="screen, projection" />
<link href="http://code.jquery.com/mobile/latest/jquery.mobile.min.css" rel="stylesheet" type="text/css" />
<script src="http://code.jquery.com/jquery-1.6.1.min.js"></script>
<script src="http://code.jquery.com/mobile/latest/jquery.mobile.min.js"></script>
<script type="text/javascript" src="{SITE_URL_MASTER}includes/geshicode.js"></script>
<title>{PAGE_TITLE}</title>
</head>
<div id="content"><a name="start_here"></a>
<div data-role="page" data-theme="b">
<div data-role="header">
{LOGINMOBILE}
<h1>Lessthandot - Forum</h1>
</div>
<div data-role="navbar">
<ul>
<li><a href="search.php?search_id=newposts&style=5">New posts</a></li>
<li><a href="search.php?search_id=active_topics&style=5">Active posts</a></li>
<li><a href="viewonline.php?style=5">View online</a></li>
</ul>
</div>
<div data-role="content">
</div> <!-- content -->
<div data-role="footer" class="ui-bar">
<a href="index.php?style=5" data-role="button">Forum</a>
<a href="{SITE_URL_MASTER}mobileindex.php" data-role="button">Blogs</a>
</div>
</div> <!-- page -->
</body>
</html>```
The first thing people see when they enter phpbb is the forumlist. So we add that to the mix. Here is index\_body.html and forumlist\_body.html.
<!– INCLUDE overall_header.html –>
<!– INCLUDE forumlist_body.html –>
<!– INCLUDE overall_footer.html –>```
<h3>Forums</h3>
<ul data-role="listview" data-theme="a">
<!-- BEGIN forumrow -->
<!-- IF not forumrow.S_IS_CAT -->
<li><a href="{forumrow.U_VIEWFORUM}">{forumrow.FORUM_NAME}</a></li>
<!-- ENDIF -->
<!-- END forumrow -->
</ul>
And here is the result.
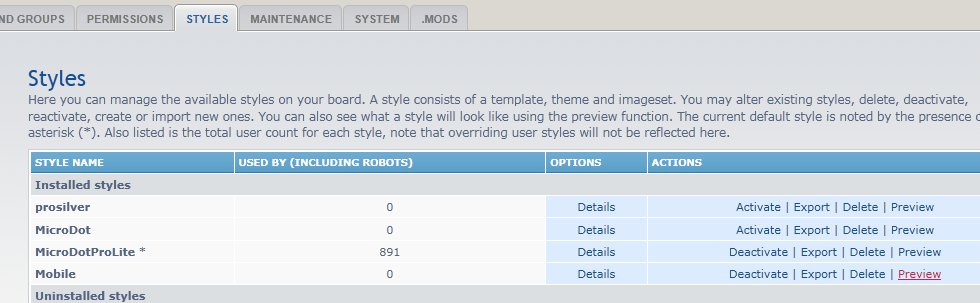
I pick the above style by adding style= and it’s id to the URL. The above does not work when I’m not logged in however which is a shame but I’m looking in to that. So first I had to install and activate the style. you can do that in the administrator part of PHPBB.
If you then look at the URL of preview of the mobile style you will see a parameter style= and an id, that’s the id you want.
What you then also need is a viewforum_body.html.
<!-- INCLUDE overall_header.html -->
<h2>{FORUM_NAME}</h2>
<!-- IF S_HAS_SUBFORUM -->
<!-- INCLUDE forumlist_body.html -->
<!-- ENDIF -->
<h3>Posts</h3>
<ul data-role="listview" data-theme="b">
<!-- BEGIN topicrow -->
<li><!-- IF topicrow.S_UNREAD_TOPIC --><a href="{topicrow.U_NEWEST_POST}">{NEWEST_POST_IMG}</a> <!-- ENDIF --><a href="{topicrow.U_VIEW_TOPIC}">{topicrow.TOPIC_TITLE}</a></li>
<!-- END topicrow -->
</ul>
<br />
<!-- IF PAGINATION_MOBILE -->
<div data-role="navbar">
<ul>
{PAGINATION_MOBILE}
</ul>
</div>
<!-- ENDIF -->
<!-- INCLUDE overall_footer.html -->```
And you need aonther way for the pagination to work. So I added a function to functions.php.
Which looks like this.
```php
function generate_mobile_pagination($base_url, $num_items, $per_page, $start_item)
{
global $template, $user;
// Make sure $per_page is a valid value
$per_page = ($per_page <= 0) ? 1 : $per_page;
$total_pages = ceil($num_items / $per_page);
if ($total_pages == 1 || !$num_items)
{
return false;
}
$on_page = floor($start_item / $per_page) + 1;
$url_delim = (strpos($base_url, '?') === false) ? '?' : '&';
$page_string = ($on_page == 1)? '<li><a href="' . $base_url . '" class="ui-btn-active">1</a></li>': '<li><a href="' . $base_url . '">1</a></li>';
if ($total_pages > 4)
{
$start_cnt = min(max(1, $on_page - 2), $total_pages - 4);
$end_cnt = max(min($total_pages, $on_page + 2), 5);
for ($i = $start_cnt + 1; $i < $end_cnt; $i++)
{
$page_string .= ($i == $on_page) ? '<li><a href="' . $base_url . '" class="ui-btn-active">'. $i .'</a></li>' : '<li><a href="' . $base_url . "{$url_delim}start=" . (($i - 1) * $per_page) . '">' . $i . '</a></li>';
}
}
else
{
for ($i = 2; $i < $total_pages; $i++)
{
$page_string .= ($i == $on_page) ? '<li><a href="' . $base_url . '" class="ui-btn-active">'. $i .'</a></li>' : '<li><a href="' . $base_url . "{$url_delim}start=" . (($i - 1) * $per_page) . '">' . $i . '</a></li>';
}
}
$page_string .= ($on_page == $total_pages) ? '<li><a href="' . $base_url . '" class="ui-btn-active">'. $total_pages .'</a></li>' : '<li><a href="' . $base_url . "{$url_delim}start=" . (($total_pages - 1) * $per_page) . '">' . $total_pages . '</a></li>';
return $page_string;
}```
you need to add the variable PAGINATION_MOBILE also to viewtopic.php and viewforum.php since they both will use it and hand it over to the template.
Here is a view of viewtopic.
<div class="image_block">
<a href="https://lessthandot.z19.web.core.windows.net/wp-content/uploads/users/chrissie1/jquery/jquerymobile6.png?mtime=1309076721"><img alt="" src="https://lessthandot.z19.web.core.windows.net/wp-content/uploads/users/chrissie1/jquery/jquerymobile6.png?mtime=1309076721" width="413" height="781" /></a>
</div>
And here is a view of the pagination.
<div class="image_block">
<a href="https://lessthandot.z19.web.core.windows.net/wp-content/uploads/users/chrissie1/jquery/jquerymobile7.png?mtime=1309076735"><img alt="" src="https://lessthandot.z19.web.core.windows.net/wp-content/uploads/users/chrissie1/jquery/jquerymobile7.png?mtime=1309076735" width="413" height="781" /></a>
</div>
Now all we need to do is show the topic. We will need to copy bbcode.html for that (just copy it from one of the other themes). And we need a viewtopic_body.html.
<!– INCLUDE overall_header.html –> <h2>{TOPIC_TITLE}</h2> <!– BEGIN postrow –> <h3>{postrow.POST_SUBJECT}</h3> <p class=“author”><strong>{postrow.POST_AUTHOR}</strong> {L_POSTED_ON_DATE} {postrow.POST_DATE} </p> <div class=“content”>{postrow.MESSAGE}</div> <!– IF postrow.SIGNATURE –><div class=“signature”>{postrow.SIGNATURE}</div><!– ENDIF –> <hr class=“divider” /> <!– END postrow –> <!– IF PAGINATION_MOBILE –> <div data-role=“navbar”> <ul> {PAGINATION_MOBILE} </ul> </div> <!– ENDIF –>
<!– INCLUDE overall_footer.html –>``` With this as the result.
And now all that is left to do is to make styles for new posts, active posts and view online. Which are easy once you understand what I did above.
So this was the readonlyversion of the mobile style, next up will be the to add post reply to it all and login/logout.
Conclusion
Making a new mobile style for phpbb was reasonably easy so go ahead make your own ;-).







 Chris is awesome.
Chris is awesome.