Here’s an example of how you can add jQuery date pickers to input fields within your Sharepoint websites.
First, go the Site Settings page and select the Master pages link:
Next, drop down the default.master page list and select the Edit in Microsoft Office Sharepoint Designer:
Assuming you have already downloaded and installed the Sharepoint Designer, it will then give you a warning prompt and then open the master page file in the designer:
We are going to modify this page so start by adding the following code just before the closingtag:
<link rel="stylesheet" type="text/css" media="all" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.2/themes/base/jquery.ui.core.css" /><br /> <link rel="stylesheet" type="text/css" media="all" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.2/themes/base/jquery.ui.datepicker.css" /><br /> <link rel="stylesheet" type="text/css" media="all" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.2/themes/base/jquery.ui.theme.css" /> <br /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script><br /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.1/jquery-ui.min.js"></script><br /> <script type="text/javascript"><br /> $(function() {<br /> $('input[id*="DateTimeFieldDate"]').datepicker({ dateFormat: 'dd/mm/yy' });<br /> });<br /> </script>
This adds a link to 3 external css files for jQuery as well as links to the main jQuery library and the jQuery UI Library. If this is going to be an internal application where the users don’t have internet access then it may be wise to host all of these files internally (or you may just prefer to do this anyway). It then creates a function that uses a jQuery selector to find all input fields that have the word DateTimeFieldDate in the id and applies the Datepicker to the input with a format of dd/mm/yyyy (you can change this if necessary).
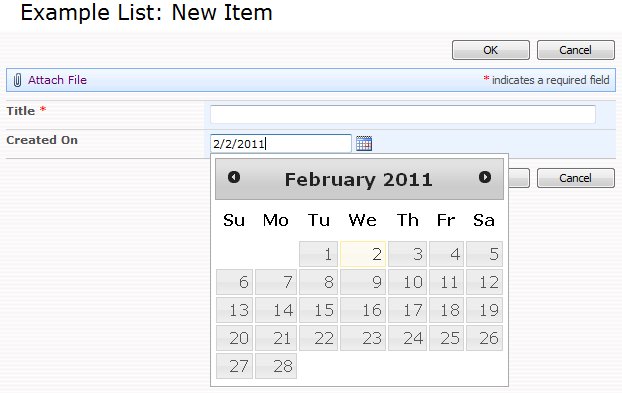
If all goes according to plan, once you save the file and browse to a list with a date column, then you should see the date picker pop up once you click into the input field:








 Mark is primarily an ASP.NET developer and also has skills in SQL Server, HTML and CSS. He is based in the North East of England and has a 2 year old son named George. Mark is the founder of http://aspnetlibrary.com, has a blog at http://weblogs.asp.net/marksmith and is the director of http://mdssolutions.co.uk.
Mark is primarily an ASP.NET developer and also has skills in SQL Server, HTML and CSS. He is based in the North East of England and has a 2 year old son named George. Mark is the founder of http://aspnetlibrary.com, has a blog at http://weblogs.asp.net/marksmith and is the director of http://mdssolutions.co.uk.
